游戏对不同分辨率手机的适配没有统一的标准或者固定方案,这样会引发一些微妙的问题,我们先拿简单的分辨率缩放举例。
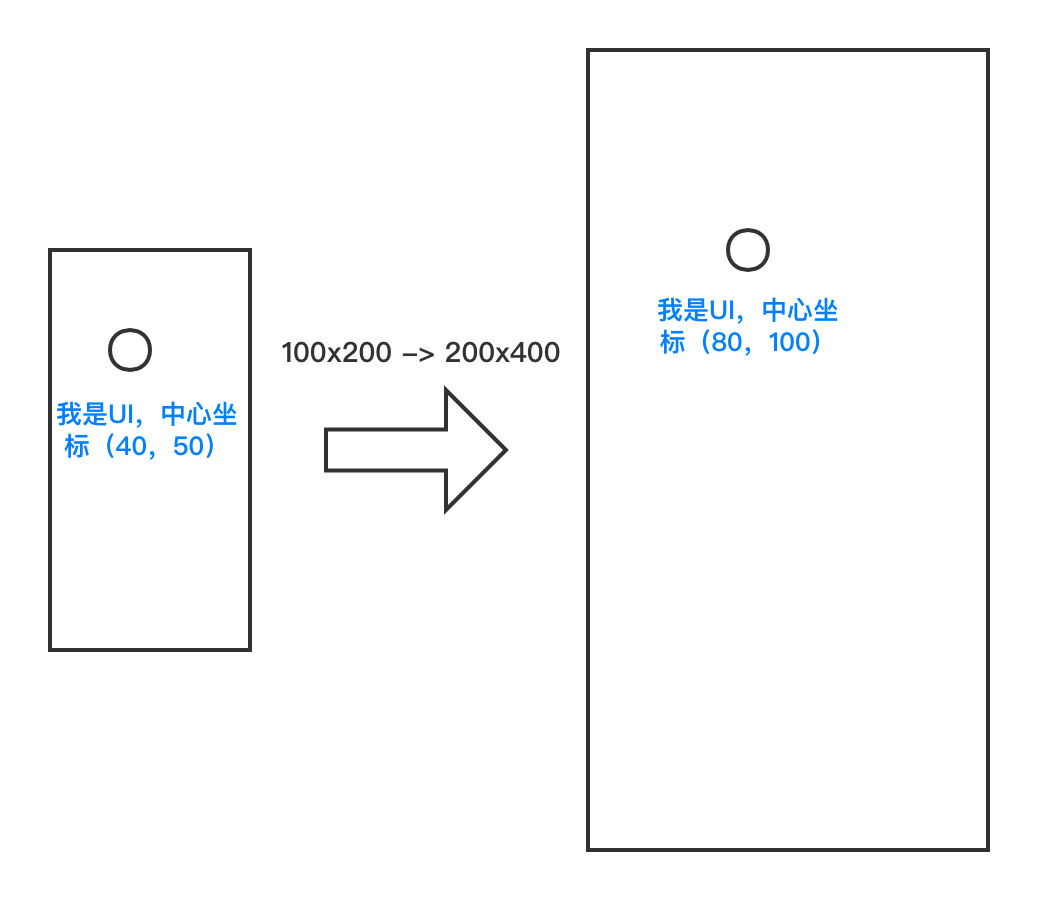
在传统的图像缩放中,对于目标点的偏移都是等比的。比如:从(100×200像素)->(200×400像素)图像中的UI坐标变化过程是这样:
矩形坐上角坐标原点,横向x轴,纵向y轴,后面均沿用此规则

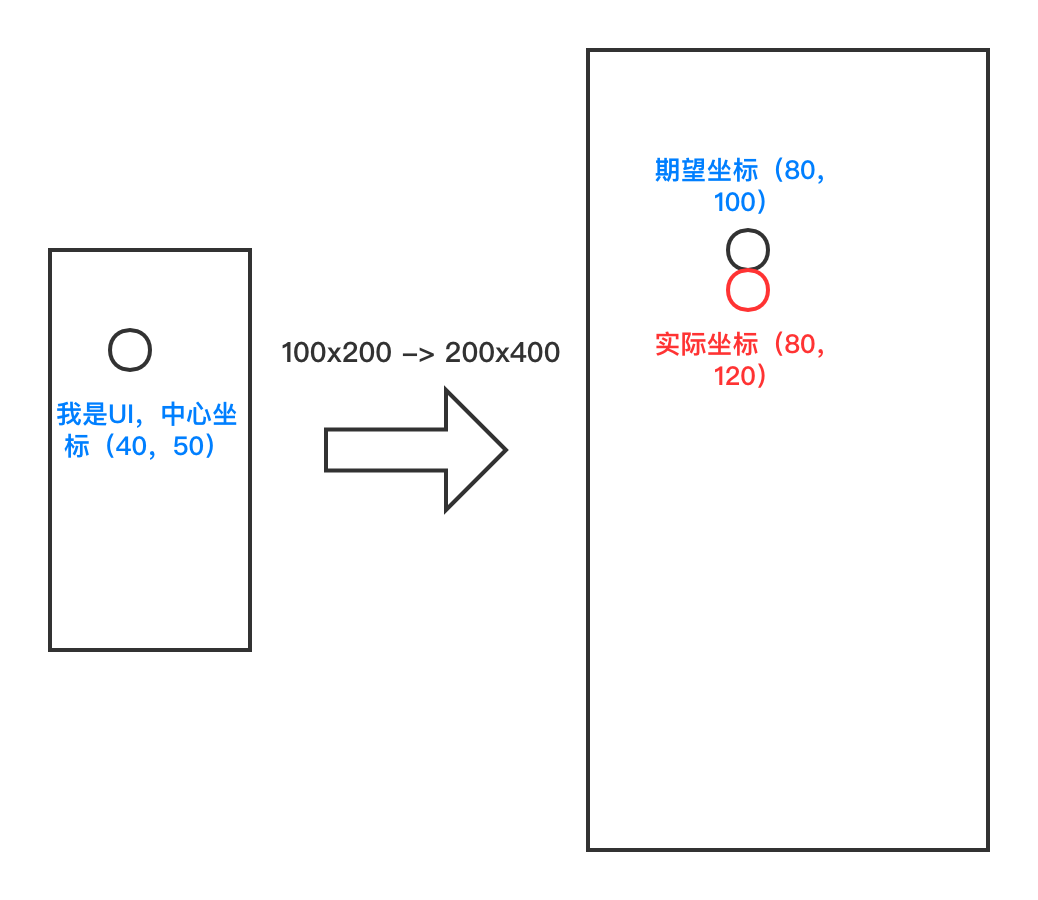
对于游戏来说,因为大屏、异形屏的原因较难按照等比的方法来进行适配,而且部分游戏可能有自己独特的分辨率适配规则。实际情况可能如下:

这会导致一个什么样的问题?比如你有一段程序或者代码需要ClickUI(40,50)。在100×200原始分辨率下是有效的,但是换了200×400分辨率的手机可能会有适配问题,原本期望的ClickUI(80,100)无效了。实际需要ClickUI(80,120)才有效。
当然这里有一些其他的方式能取到不同分辨率下UI的精确坐标,游戏可以利用引擎,android原生app可以利用底层接口等等,但是这些不是本文讨论的内容。
GameAISDK点击UI的过程
GameAISDK在识别UI点击的过程中做了许多工作来解决上面的问题(并不是100%解决)。其重要思想就是:把匹配区放大,在区域里面遍历查找最匹配的目标。
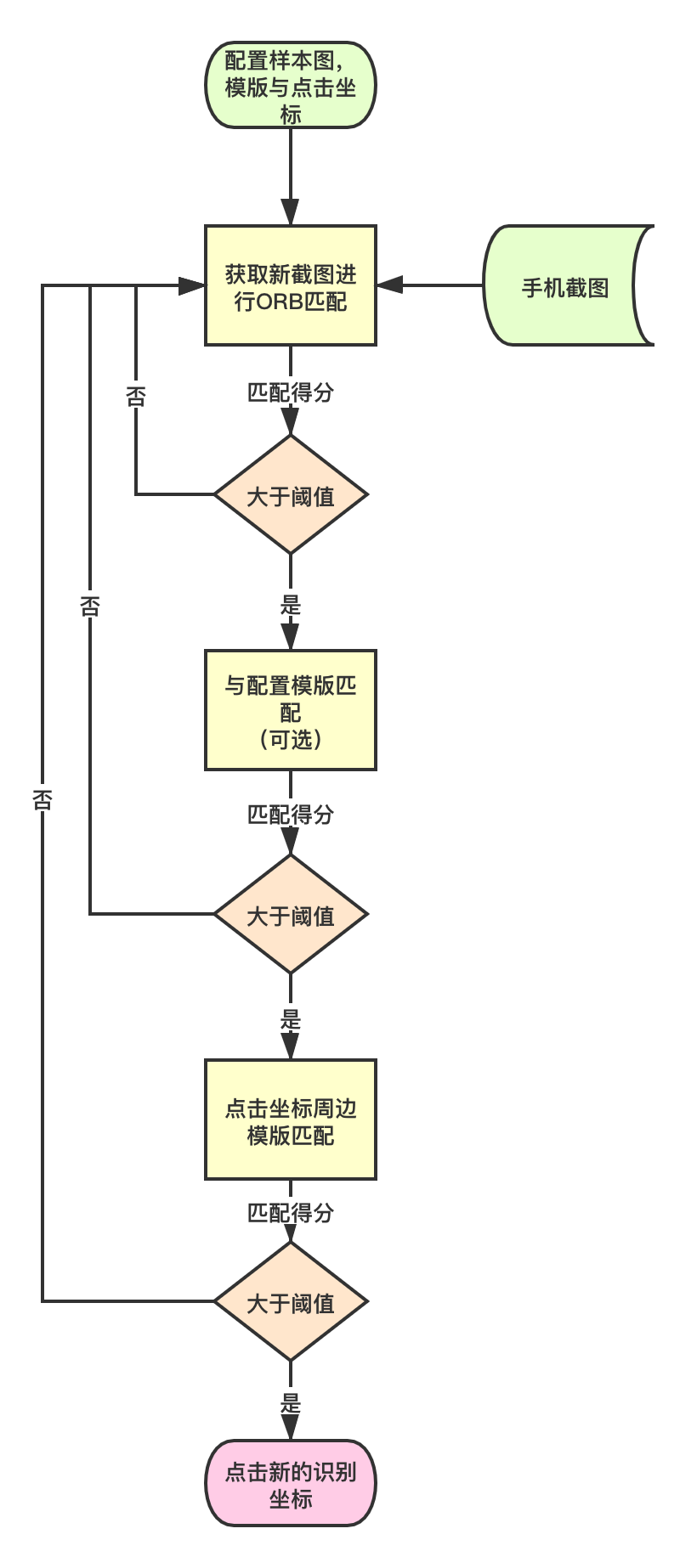
下面会分析它是如何解决的,我们先从流程入手,梳理整个UI的识别点击过程:
- 配置需要点击的UI图片(后称样本图),标注里面需要识别的模版和点击坐标;
- 从手机取得截屏(后称预测图),缩放至样本图比例;
- 通过ORB算法识别样本图和预测图,得分超过阈值认为匹配成功进入下一步,否则回到步骤2;
- 根据样本图的模板位置去识别预测图的位置,得分超过阈值认为识别成功进入下一步,否则回到步骤2;
- 对样本图的点击坐标进行矩形扩充,利用小矩阵扫描的方式找到得分超过阈值的位置,最后进行位置合并,计算出新的点击坐标,识别成功进入下一步,失败回到步骤2;
- 点击识别出来的坐标点;

整个流程里可以先不用关注样本图是如何配置,以及底层cv::ORB、cv::matchTemplate算法的原理与实现细节。因为这些内容比较固定,google也可以比较容易找到答案。更多的关注点放在如何利用这些cv算法解决不同分辨率下的识别点击问题。
模版匹配
注意这里模版匹配不等于cv::matchTemplate
模版匹配的流程在ORB匹配之后,如果说ORB是样本图与预测图整图相似度匹配,那么模版匹配就是图里的具有唯一性特征区域匹配。
根据模版匹配的原理,也会存在文章开头的问题,因为适配导致了实际坐标偏移,导致的结果就是在不同分辨率下“找不到”模版了。我们我看下GameAISDK是怎么“找到”的:
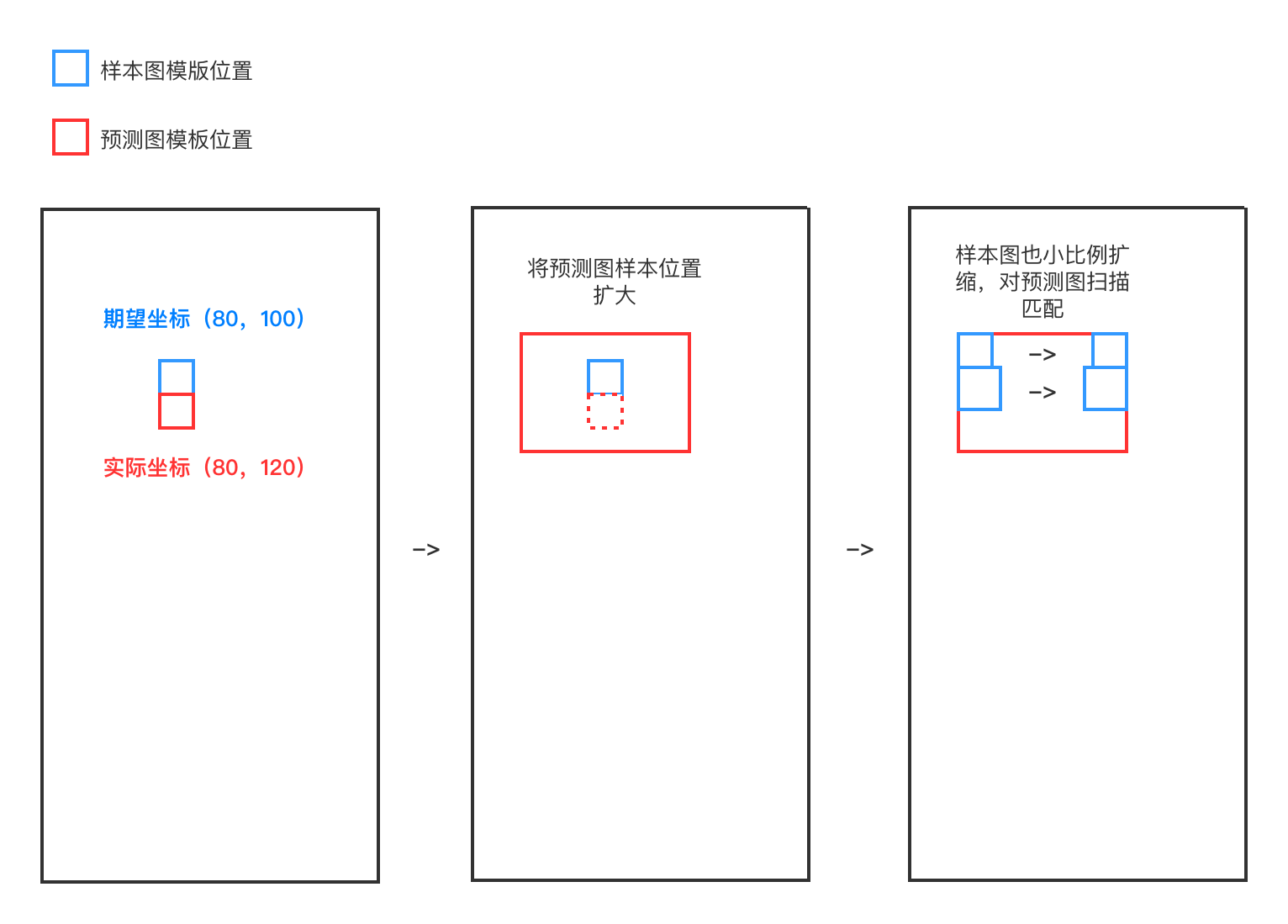
- 先根据分辨率等比计算出预测图模版坐标偏移;
- 将预测图模版扩大,样本图模版已经等比缩放(默认数据是scale从0.8至1.2分10档);
- 将缩放后的样本图模版放入扩大后的预测图模版扫描匹配;
大致过程可以参考:

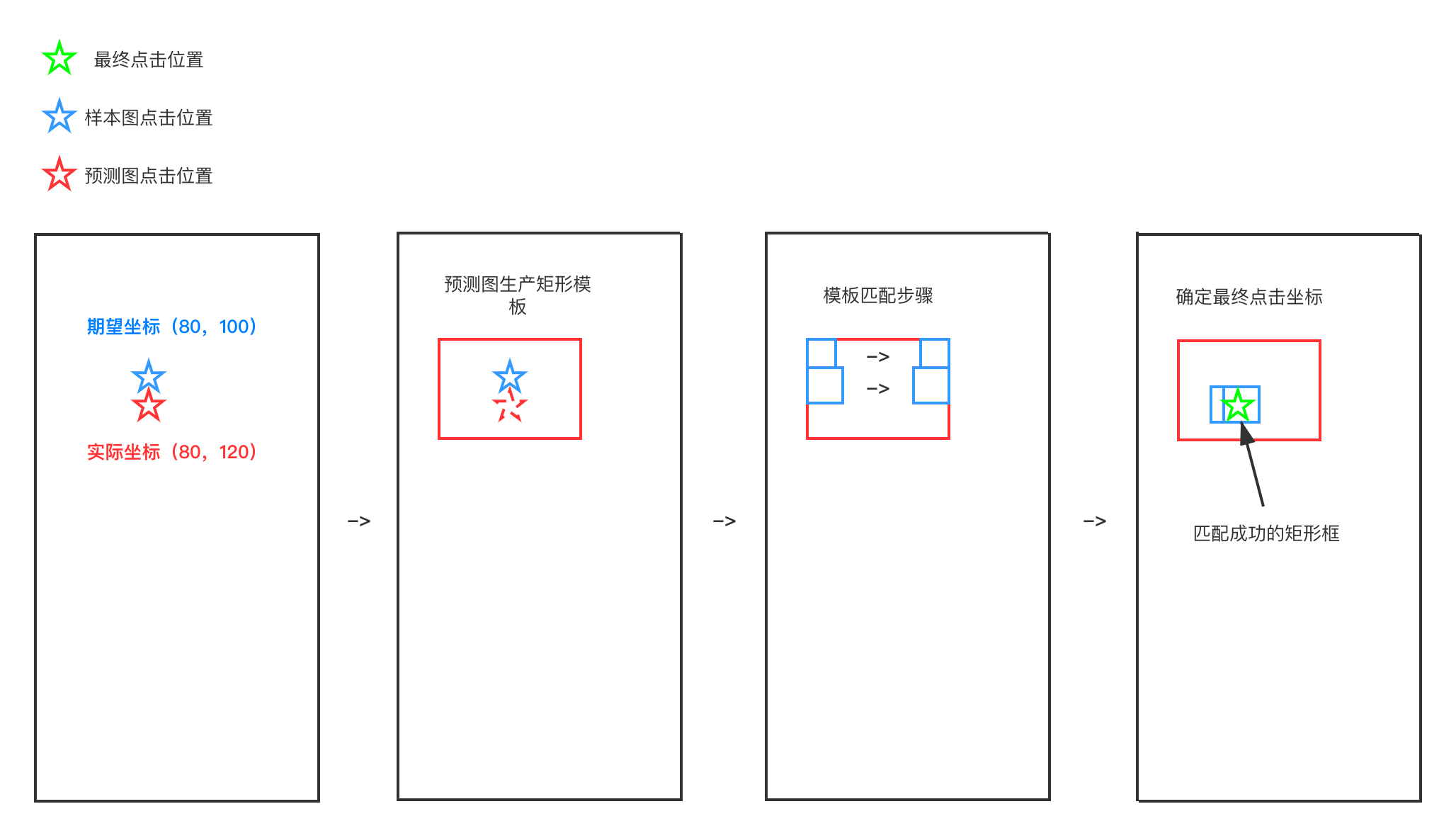
点击坐标匹配
如果说ORB匹配和模版匹配是为了确定我们需要点击的图,那么点击坐标匹配则是最后的校准,确定最终需要点击的坐标位置:
- 先根据分辨率等比计算出预测图点击坐标偏移;
- 以点击坐标为中心,根据配置在样本图与预测图四周生成矩形模版;
- 进入模版匹配流程;
- 根据模版匹配出来的结果,进行矩形框合并,最终确定点击坐标位置;
大致过程可以参考:

一些讨论
Q:为什么有了ORB匹配还需要模板匹配?
A:模板匹配是可选的,其首要目的的为了提高整体匹配的准确率。从实际应用的角度来看,如果同一张有很多UI,在不同状态下可能只有局部有细小差别,这个时候需要模板匹配做唯一区分。
Q:能达到100%的准确率吗?
A:通用配置无法达到,很多情况下需要微调配置。因为确实存在一些误匹配的例子,比如有两个一样的勾选框,距离也很近,默认情况容易造成误匹配。
(全文结束)
转载文章请注明出处:漫漫路 - lanindex.com
nice
thank u
您好,打扰下您,现在在尝试使用GameAI SDK,有遇到一些使用上的问题,可以请教下您吗?感谢感谢。
抱歉一段时间没关注博客,有问题可以先通过联系我。